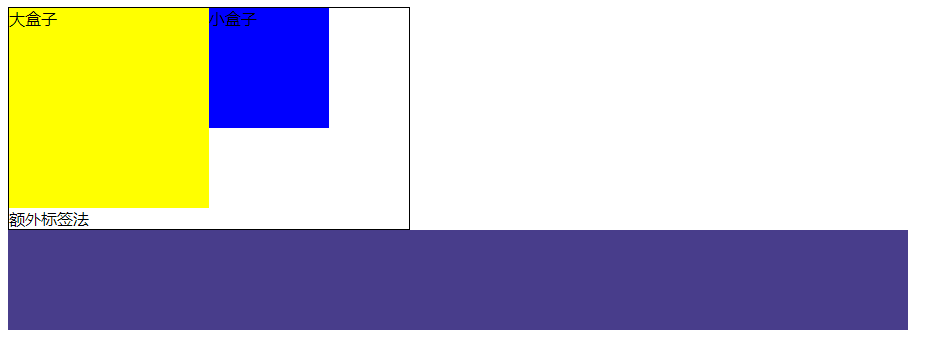
清除浮动之后效果,如图所示:

1、额外标签法(就是在最后一个浮动的标签后,新加一个标签,设置样式clear:both;) (不推荐)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.fahter{
width: 400px;
border: 1px solid #000;
}
.big{
width: 200px;
height: 200px;
background: yellow;
float: left;
}
.small{
width: 120px;
height: 120px;
background: blue;
float: left;
}
.footer{
width: 900px;
height: 100px;
background: darkslateblue;
}
.clear{
clear:both;
}
</style>
</head>
<body>
<div>
<div>大盒子</div>
<div>小盒子</div>
<div>额外标签法</div>
</div>
<div></div>
</body>
</html>如果我们清除了浮动,父元素自动检测子盒子最高的高度,然后与其同高。
优点:通俗易懂,方便
缺点:添加无意义标签,语义化差
不建议使用。
2.父级添加overflow属性(父元素添加overflow:hidden)(不推荐)
.fahter{
width: 400px;
border: 1px solid deeppink;
overflow: hidden;
}优点:代码简洁
缺点:内容增多的时候容易造成不会自动换行导致内容被隐藏掉,无法显示要溢出的元素
不推荐使用
3.使用after伪元素清除浮动(推荐使用)
.clearfix:after{/*伪元素是行内元素 正常浏览器清除浮动方法*/
content: "";
display: block;
height: 0;
clear:both;
visibility: hidden;
}
.clearfix{
*zoom: 1;/*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/
}
<body>
<div class="fahter clearfix">
<div class="big">big</div>
<div class="small">small</div>
<!--<div class="clear">额外标签法</div>-->
</div>
<div class="footer"></div>
</body>优点:符合闭合浮动思想,结构语义化正确
缺点:ie6-7不支持伪元素:after,使用zoom:1触发hasLayout.
推荐使用
4.使用before和after双伪元素清除浮动
.clearfix:after,.clearfix:before{
content: "";
display: table;
}
.clearfix:after{
clear: both;
}
.clearfix{
*zoom: 1;
}
<div class="fahter clearfix">
<div class="big">big</div>
<div class="small">small</div>
</div>
<div class="footer"></div>优点:代码更简洁
缺点:用zoom:1触发hasLayout.
推荐使用
